
Google Tag Manager (GTM) is a free tool that provides the ability to run tags (scripts) on your website without having to modify the code of the website directly. This can be useful for adding pixels, scripts, and code snippets without needing a web developer to install them. It can also be useful for web developers to set up more advanced configurations using templates and variables that streamline their workflow. Some common use cases of GTM would be setting up Google Analytics, Facebook pixels, Google Optimize, or Adwords conversion tracking.
What are the benefits of using GTM?
There are many benefits ranging from convenience and organization to site speed and troubleshooting, some of which include:
- Speeds up your website by loading tags asynchronously so that execution does not block other elements on the page from loading
- Wide range of triggers with granular control to specify exactly when a specific tag should fire
- Simplified debugging with a preview mode to verify which tags are being fired
- Version history to rollback and simplify troubleshooting
- Import/Export functionality to save and transfer tag configurations
- Permission management to provide specific user control
Tags
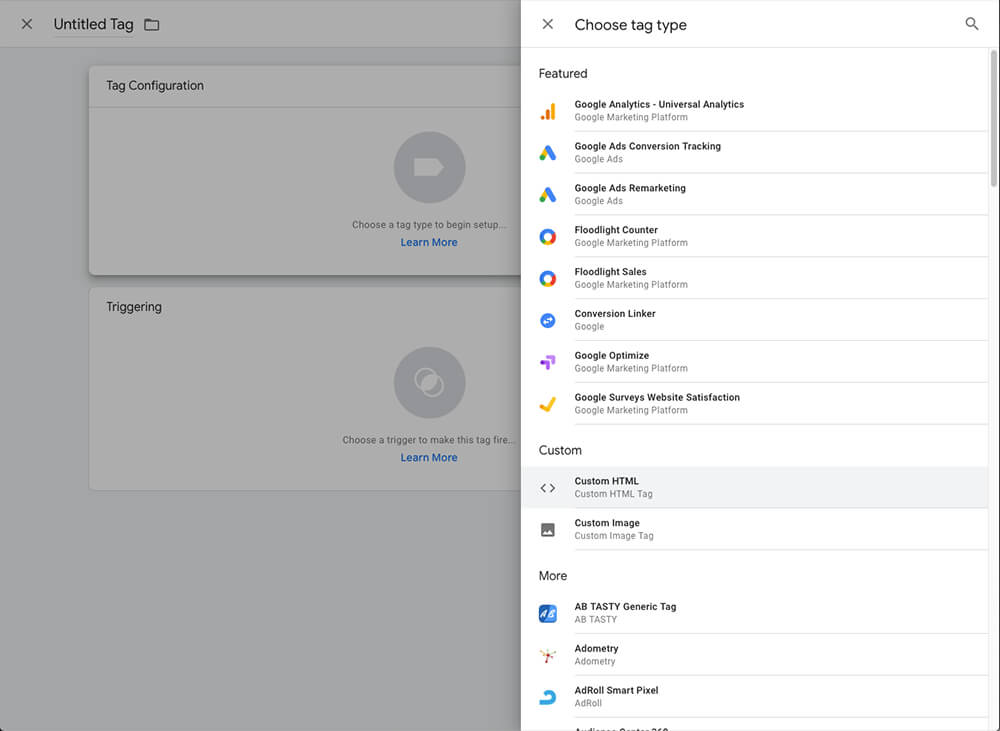
Tags can be thought of as the actual code snippet that is being fired for a specified action. There are a variety of built-in tags for common needs such as Google Analytics and Adwords Conversion tracking. Selecting “Tags” on the left -> “New” -> “Choose a tag type to begin setup…” will show you the predefined options. If there is not a pre-configured tag for your needs, then you can select “Custom HTML” and insert your own code.

Triggers
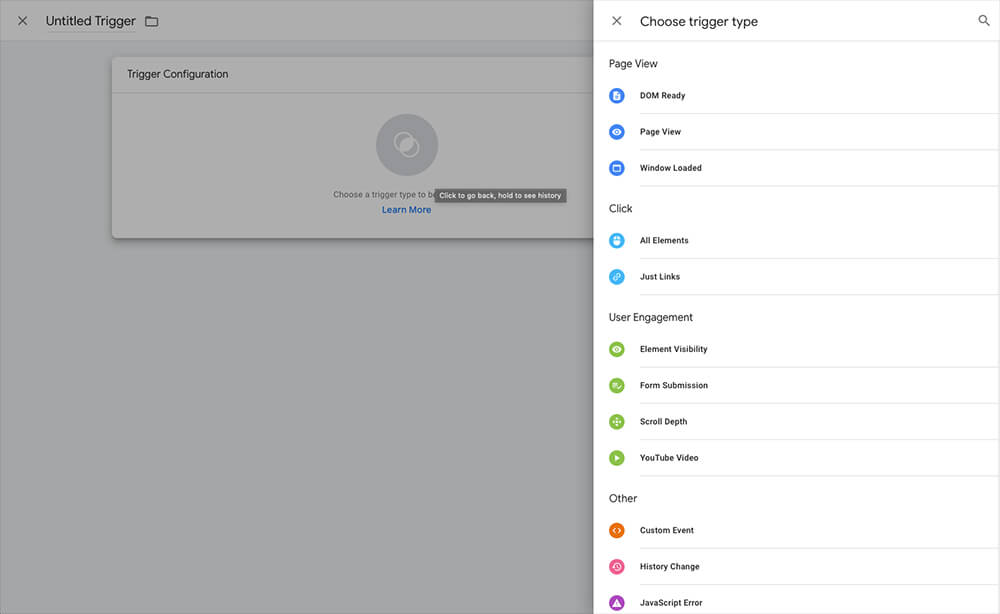
Triggers are the actions that take place to fire a tag. There are many different triggers that you can select ranging from specific pages loading, mouse clicks, and even custom events. Each trigger has additional options such as the “Page View” trigger can be customized to fire on all pages or only specific pages. In many simple cases, you would have the trigger be set up for “Page View” -> “All Page Views” if you want the tag fired across the entire website.

Variables
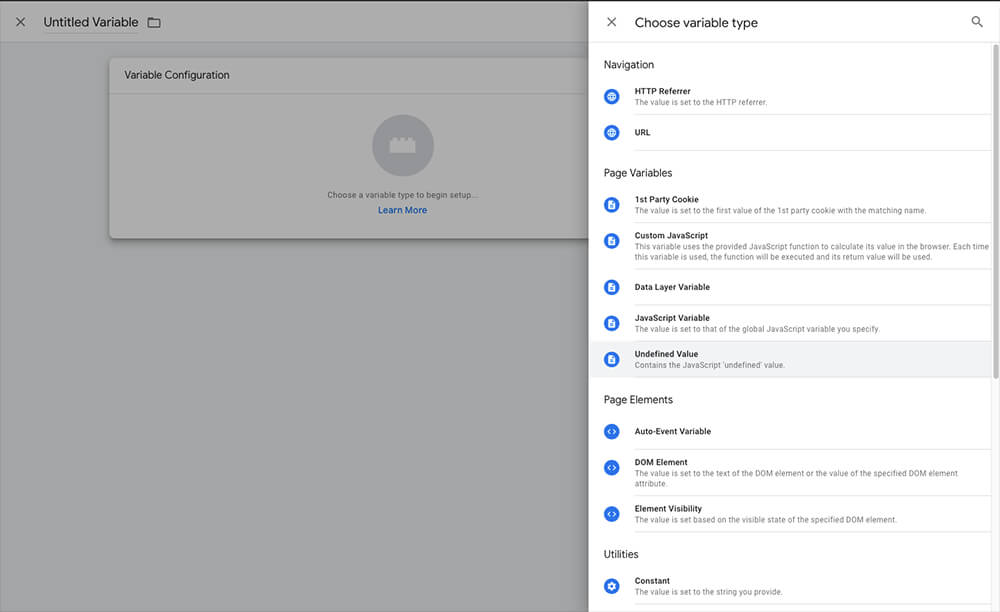
Variables are placeholders that are set dynamically at a given time and often control when a triggers conditions are satisfied. There are built-in variables such as the page URL, or user-defined variables can be created for more advanced configurations. This is useful when combined with custom templates so that the tags can be applied to many use cases rather than hard-coding specific values (more on this in the templates section below).

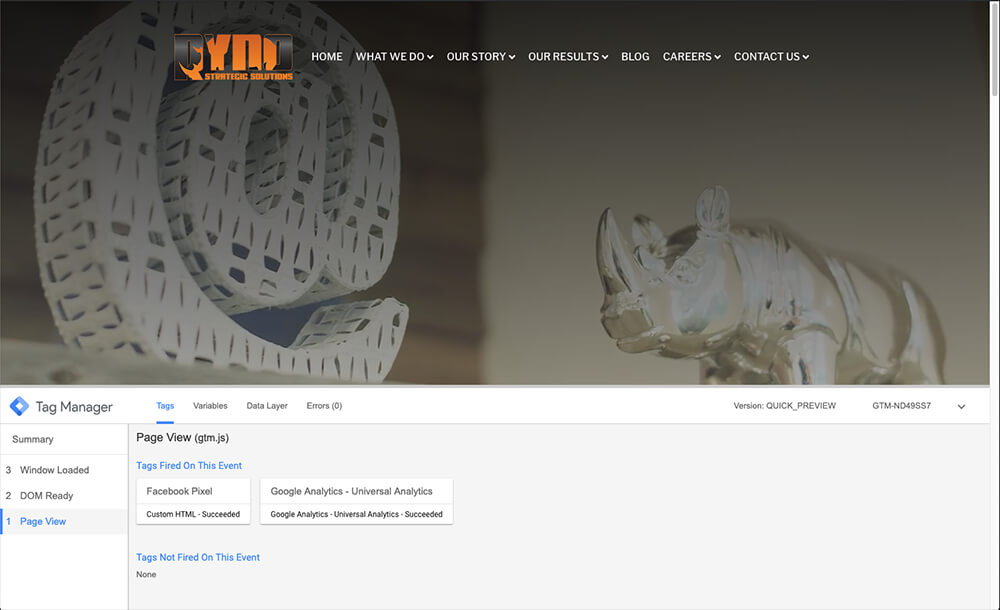
Testing Tags:
GTM provides a built-in troubleshooting system to easily check which tags are being fired in real-time. To enable this mode, you simply select the “preview” button in the upper right corner and visit the live website which will open the tag manager panel at the bottom of the page. From here you will be able to see which tags have fired from the “page view” and can select other events on the left to see if any tags were fired from them. At the top of the panel, you are also able to select variables, data layer, and errors to see exactly what is being set for each event that occurs. It is best practice to check this preview panel any time you are adding or changing tag configurations to ensure the triggers are set up and firing as you intended.

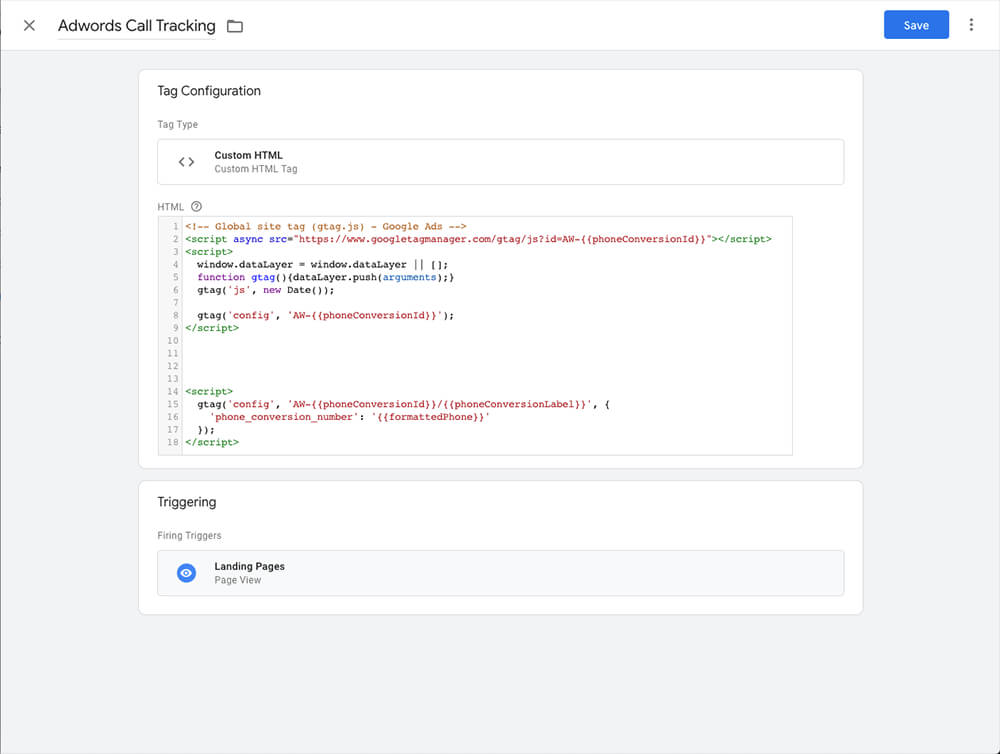
Setting up reusable templates and leveraging the data layer (advanced)
If you are using similar tags across many websites, then you may want to use placeholder values that are filled in with variables. This allows you to import the container into other Tag Manager accounts without having to reconfigure everything from scratch. Variables can be used inside of tags with the mustache syntax {{ variableName }} and those variables can be set from your website using the dataLayer JavaScript object. This is useful in a case such as with Adwords Call Conversion Tracking as the script requires the specific phone number to be placed in the tag itself for it to function properly. This would break the tracking script if the phone number were to change on the actual website, but the tag was not updated inside of Tag Manager. Instead, having a variable in the dataLayer object that always matches the phone number variable on the website will ensure that the tracking script continues functioning, even if the phone number was changed. This same concept can be used in an infinite number of situations where you want a trigger to fire when a particular values condition is set within that dataLayer variable from your website.

Overall Google Tag Manager has many benefits that can be applied to any website or teams workflow. The possibilities range from very simple implementations to large, advanced configurations depending on your needs. For more information and to get started you can visit https://marketingplatform.google.com/about/tag-manager.
Author: Chad Mueller, Lead Web Developer